
| 戞3僗僥僢僾丂尒弌偟乣儘僑曇亙俁亜俬倢lustrator傕摫擖偟偰偄傑偡 |
| 亙侾亜傊丂亙俀亜傊丂亙係亜傊 |
| 亙僀儞僩儘僟僋僔儑儞亜傊 |
| 戞侾僗僥僢僾乮ADOBE丂PHOTOSHOP ELEMENTS丂擖栧擔婰乯傊 |
| 戞2僗僥僢僾乮ADOBE丂PHOTOSHOP ELEMENTS丂擖栧擔婰乯傊 |
| 1壄3000枩恖偺曇廤丒僨僓僀儞嫵幒戞俁僗僥僢僾丒尒弌偟乣儘僑曇偦偺俀傊 |
| 1壄3000枩恖偺曇廤丒僨僓僀儞嫵幒戞俁僗僥僢僾丒尒弌偟乣儘僑曇偦偺俁傊 |
| 晅榐丂嘆丂嘇 |
| 仠俬倢倢倳倱倲倰倎倲倧倰偺亙岠壥亜僗働僢僠亜傪巊偭偰嶌偭偨尒弌偟丅 |  |
| 尒弌偟偺尒偣曽偺宍 | |
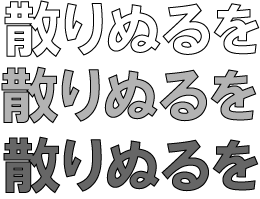
| 仠俢俿俹偺悽奅偱偼丄乽傾僂僩儔僀儞暥帤乿偲尵偆偑丄怴暦惍棟偺悽奅偱偼乽戃暥帤乿乽戃帤乿偲屇傃廗傢偟偰偄傞丅暥帤偺戝偒偝偵傛偭偰丄慄偺暆傪挷惍偡傞丅慄偺暆偺敿暘偩偗丄暥帤偑嵶偔側傞偙偲偵棷堄偟偰丄慄偺暆傪寛傔傞丅塃偺椺偼丄60億僀儞僩偺暥帤偵0.75億僀儞僩偺崟偄慄傪偮偗偨傕偺丅 仠暥帤偵栐乮傾儈乯傪偐偗傞丅 |
俬倢倢倳倱倲倰倎倲倧倰 |
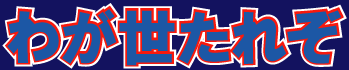
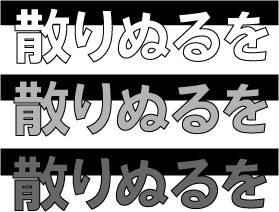
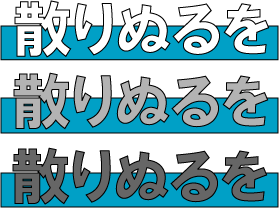
| 仠僗億乕僣怴暦側偳偱巊傢傟偰偄傞偱偭偐偄尒弌偟偼丄傾僂僩儔僀儞暥帤偺慻傒崌傢偣偱嶌惉偱偒傞丅慄暆偲怓偺堎側傞暥帤傪廳偹傟偽丄娙扨偵嶌傟傞丅暥帤僒僀僘傪曄偊傞昁梫偼側偄丅 仠塃偺椺偼丄嵟攚柺偵丄敀偺慄暆偺戝偒偄暥帤丄師偵嬥愒乮儅僛儞僟100丄倄100乯偱慄暆傪彮偟彫偝偔偟偨暥帤丄師偵惵偺棁暥帤慄乮暆僛儘乯傪忔偣偨丅嬥愒 |
 |
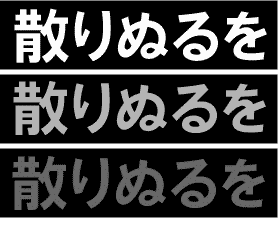
| 仠僗億乕僣怴暦偺尒弌偟偼丄僶僢僋僗僋儕乕儞傪暥帤僊儕僊儕偵偐偗傞丄偲偄偆摿挜偑偁傞丅堦斒怴暦尒弌偟偼丄暥帤偲僶僢僋僗僋儕乕儞偺墢傑偱偺娫妘偵梋敀傪偮偔傞偺偑僐僣偩丅乮仺師偺椺乯 |  |
| 仠暥帤偺僶僢僋偵傕偝傑偞傑側宍丄怓丄柾條側偳傪偮偗傞偲丄昞尰偼柍尷偵峀偑偭偰偄偔丅僗儈100亾偺嬮宍偺僶僢僋偼丄婎杮拞偺婎杮偩丅傔偭偨偵巊傢側偄偑丄廳戝僯儏乕僗傪曬偣傞怴暦偺掕斣丅乽暷塸孯丄僶僋僟僢僪傪嬻敋乿側偳偲偄偆尒弌偟偑怴暦戞堦柺僩僢僾偵桇傞擔傕嬤偄丅 仠僶僢僋偵偮偗傞柾條偼丄僶僢僋僗僋儕乕儞丄僥僋僗僠儍乕偲偐偑偁傞丅怴暦偱偼乽抧栦乿偲屇傃丄僇儔乕壔偝傟傞埲慜偺怴暦尒弌偟偺廳梫側乽晲婍乿偱偁偭偨丅嵟嬤偱偼丄挬枅撉側偳庡梫巻偺傎偲傫偳偐傜丄巔傪徚偟偮偮偁傞丅 |
 |
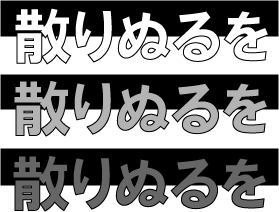
| 仠抧栦傗僶僢僋僗僋儕乕儞傗僥僋僗僠儍乕傪偐偗傞埵抲偵傕僷僞乕儞偑偁傞丅 仠忋敿暘偵偮偗傞偺傪乽忋敿偑偗乿乮塃偺椺乯丄壓敿暘偼乽壓敿偑偗乿丅乽3暘偺侾偑偗乿乽4暘偺侾偑偗乿乧乧丅乽拞墰偑偗乿乮僙儞僞乕偑偗乯側偳傕妎偊偰偍偔偲丄側偐側偐曋棙偩丅 |
 |
| 仠偙傟偼丄忋3暘偺侾偑偗丅 |  |
| 仠壓3暘偺侾偑偗丅 |  |
| 仠壓敿偑偗丅 |  |
| 仠僶僢僋偵怓傪偮偗偨傕偺丅怓偑壛傢傞偲丄傑偨丄昞尰偼柍尷偵峀偑偭偰偄偔丅 仠暥帤帺懱偺壛岺偱偼側偔丄乽暥帤埲奜偱暥帤傪忺傞乿曽朄偵偼丄乽怓乿乽宍乿偑偁傝丄偦傟偼柍尷側偺偱偁傞丅偙偙偱傕丄偦傟傜傪僐儞僩儘乕儖偡傞偙偲偺崲擄偝偑晜偐傃忋偑偭偰偔傞偺偩丅 |
 |
