
| 戞3僗僥僢僾丂尒弌偟乣儘僑曇亙侾亜俬倢lustrator傕摫擖偟偰偄傑偡 |
| 亙俀亜傊丂亙俁亜傊丂亙係亜傊 |
| 亙僀儞僩儘僟僋僔儑儞亜傊 |
| 戞侾僗僥僢僾乮ADOBE丂PHOTOSHOP ELEMENTS丂擖栧擔婰乯傊 |
| 戞2僗僥僢僾乮ADOBE丂PHOTOSHOP ELEMENTS丂擖栧擔婰乯傊 |
| 1壄3000枩恖偺曇廤丒僨僓僀儞嫵幒戞俁僗僥僢僾丒尒弌偟乣儘僑曇偦偺俀傊 |
| 1壄3000枩恖偺曇廤丒僨僓僀儞嫵幒戞俁僗僥僢僾丒尒弌偟乣儘僑曇偦偺俁傊 |
| 晅榐丂嘆丂嘇 |
| 偄傛偄傛丄尒弌偟嶌傝傗儘僑嶌傝偵挧愴偟傛偆丅 | |
| 暥帤偺宍丒偄偔偮偐偺婎杮 | |
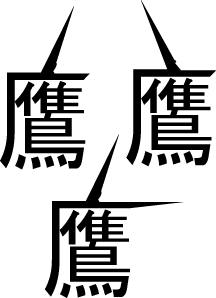
| 仭暥帤偺宍偺婎杮抦幆傪傑偢偼丄偟偭偐傝墴偝偊偰偍偙偆丅 仠塃偺俆暥帤偼丄帤懱偺婎杮宍偱偁傞丅 嘆惓懱 嘇暯懱 嘊挿懱 嘋幬懱俙亖塃搢偟 嘍幬懱俛亖嵍搢偟 偺俆僷僞乕儞偑偁傞丅 仏暯懱丄挿懱偺偦傟偧傟偵幬懱傪偐偗傞偙偲傕偁傞丅 俀侽侽俁.侾.11 |
俬倢倢倳倱倲倰倎倲倧倰 |
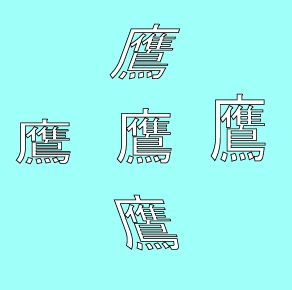
| 仠塃偺9暥帤偼丄 嘆拞墰偑惓懱乮72億僀儞僩乯 嘇忋抜偑暯懱乮30亾乯 嘊壓抜偑挿懱乮130亾乯 仏嵍塃偵塃幬懱丄嵍幬懱傪攝偟偰偁傞丅 |
        |
| 仠僼僅儞僩傪曄偊傞偲丄尒偊曽傕曄傢傞丅 俀侽侽俁.侾.12 |
 |
 |
|
 |
|
 |
|
 |
|
| 惓懱仌暯懱仌幬懱偺婎杮宍 | |
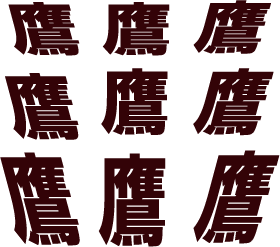
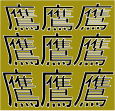
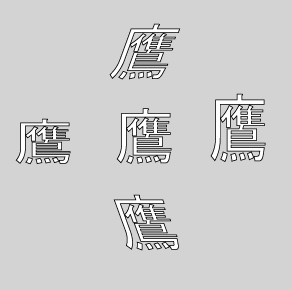
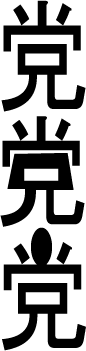
| 仠嘆惓懱偵幬乮僔傾乕15乯傪偐偗偨暥帤丅塃幬懱丄嵍幬懱丅 嘇暯懱乮30亾乯偵幬乮僔傾乕15乯傪偐偗偨暥帤丅塃幬懱丄嵍幬懱丅 嘊挿懱乮130亾乯偵幬乮僔傾乕15乯傪偐偗偨暥帤丅塃幬懱丄嵍幬懱丅 |
 |
 |
|
| 仠暥帤偺堦晹暘傪壛岺偟偰丄僼僅儞僩偲偟偰懚嵼偟側偄暥帤傪乽憂傞乿偙偲傕娙扨偵偱偒傞丅 |  |
 |
|
| 尒弌偟偺婎杮宍嘆棁暥帤偲塭晅偒暥帤 | |
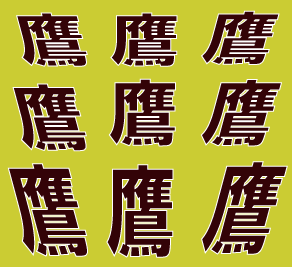
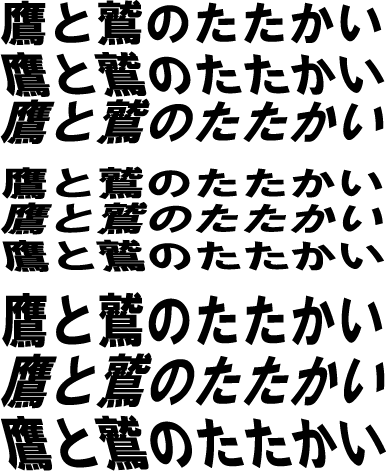
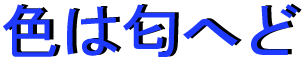
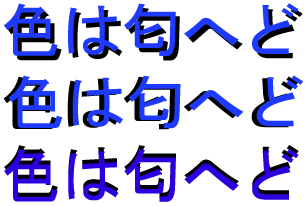
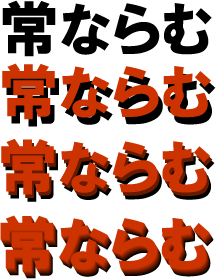
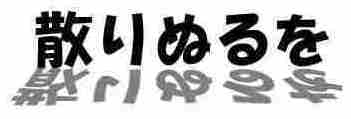
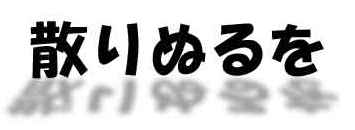
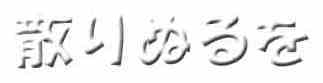
| 仠暥帤偼丄僨僕僞儖丒僼僅儞僩傪丄偦偺傑傑丄壗傕壛岺偟側偄偱巊梡偡傞応崌偲丄壗傜偐偺壛岺傪偟偰巊梡偡傞応崌偺丄擇偮偺働乕僗偑偁傞丅 仠壗偵傕壛岺偟側偄偱巊傢傟偨暥帤偺偙偲傪丄乽棁暥帤乿乽棁偱巊偆乿側偳偲偄偆丅怴暦惍棟偱偼乽傎傝偁偘乿偲屇傫偩傝偡傞丅 仠怴暦傗嶨帍偺乽杮暥婰帠乿偼丄傎偲傫偳偑乽棁暥帤乿偩丅 仠尒弌偟傗儘僑偼丄乽棁偱巊偆乿応崌傕偁傞偑丄乽壛岺偟偰巊偆乿応崌偑懡偄丅 仠塃偺椺偼丄尒弌偟側偳偱丄乽塭乿傪偮偗偨傕偺丅乽塭乿偺偮偗曽偵傕丄偝傑偞傑側曽朄偑偁傞偑丄偙傟偼丄僐僺乕亜僗儔僀僪乮墶偵偢傜偡乯亜僌儗乕壔乗乗偲偄偆丄嵟傕扨弮側曽朄偱偮偔偭偨丅 仠俢俿俹偺悽奅偱偼丄乽僔儍僪乕乿偲偟偰丄偄傠偄傠側僷僞乕儞偑僾儕僙僢僩偝傟偰偄傞偑丄婎杮拞偺婎杮偺丄偙偺乽塭晅偒尒弌偟乿乽僗儔僀僪丒僔儍僪乕乿偼摢偵偄傟偰偍偙偆丅 俀侽侽俁.侾.12 |
Photishop丂Elements |
| 仠Illustrator偱嶌偭偰傒傞丅怓傪偮偗偨傝丄怓傪曄峏偟偨傝偡傞偺偼丄Illustrator偺傎偆偑曋棙偐側丅 | 俬倢倢倳倱倲倰倎倲倧倰 |
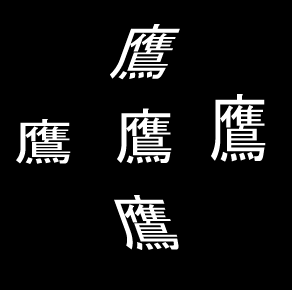
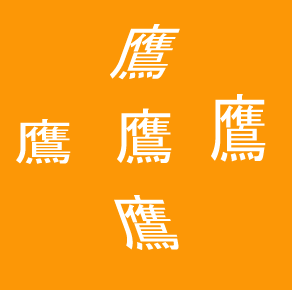
| 仠乽塭乿偺埵抲偼帺嵼偵丅塃偵暯峴堏摦偟偨傝丄塃壓丄忋丄嵍偲偳偙偱傕俷俲偩偑丄怴暦丒嶨帍偼丄塃壓偑庡棳偺傛偆偩丅 |  |
| 仠偙傟偼丄俬倢倢倳倱倲倰倎倲or偺亙僽儗儞僪亜僗僥僢僾悢俉偱偮偔偭偨傕偺丅乽塃壓偺僌儗乕偺塭乿偑丄崟偺棁暥帤偲8僗僥僢僾偺僌儔僨乕僔儑儞偱偮側偑偭偰偄傞丅 |  |
 |
|
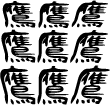
| 仠忋偐傜丄棁暥帤丄崟塭晅偒暥帤丄亙僽儗儞僪亜偺僗僥僢僾悢俁丄摨俉丅 |  |
| 仠崟偺棁暥帤偵丄亙僼傿儖僞乕亜僗僞僀儔僀僘亜僪儘僢僾僔儍僪乕亜70亾丅壓偼50亾丅 仠敀帤偵崟丒慄暆俀倫倲偺乽戃暥帤乿偵僪儘僢僾僔儍僪乕丅 |
 |
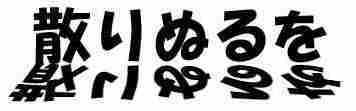
| 仠俬倢倢倳倱倲倰倎倲倧倰偵僾儕僙僢僩偝傟偰偄傞亙僗僞僀儖亜偺堦庬偵傕僪儘僢僾僔儍僪乕偑偁傞丅 | 俬倢倢倳倱倲倰倎倲倧倰 |
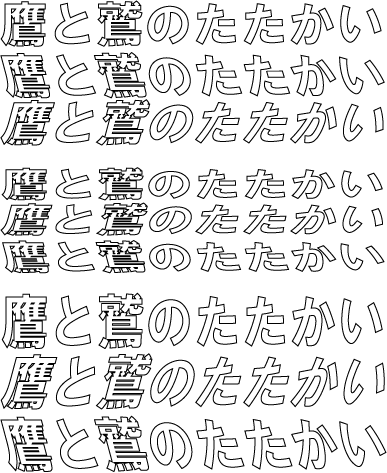
| 仠僉僗僔儍僪乕偲屇偽傟傞尒弌偟偼丄偼偠傔丄暥帤傪亙儕僼儗僋僩亜偟丄亙曄宍亜偡傞丅 | Photishop丂Elements |
| 仠師偵丄僌儗乕壔丅 |  |
| 仠師偵丄亙傏偐偟亜傪壛偊丄姰惉丅偙傟傪丄姰惉昳偲偡傞偙偲偑寛偭偰偄傞傢偗偱偼側偔丄夁掱偱偱偒偨傕偺傕丄僉僗僔儍僪乕偲偟偰巊偊偽傛偄丅傔偞偡僨僓僀儞偵墳偠偰丄巊偄暘偗傟偽傛偄丅 |  |
| 仠僗僾儗乕丒僗僥儞僔儖丅偙傟傕塭晅偒乮僔儍僪乕乯暥帤偲偄偊傞丅 |  |
| 仠暥帤偵丄乽塭傪偮偗傞乿偩偗偱丄尒偊曽丄僀儞僷僋僩偺梌偊曽傕偝傑偞傑偵曄壔偟偰偄偔丅偙偙偵偁偘偨椺偼丄婎杮偺宍偩偗偱偁傞丅 仠偙傟傜偵丄暥帤偺戝偒偝丄幬懱丄暯懱丄挿懱傪偐偗丄怓傪揾偭偰偄偗偽丄乽暥帤偺宍乿偼柍尷偵峀偑偭偰偄偔丅 仠暥帤僨僓僀儞偲偼丄柍尷偵峀偑傝摼傞乽僀儊乕僕乿傪僐儞僩儘乕儖偟丄堄幆壔偟丄堦掕偺昞尰偵暵偠崬傔傞嶌嬈偲傕尵偊傞丅 |
|
| 尒弌偟偺婎杮宍嘇壛岺暥帤 乮憰忺暥帤丄岠壥暥帤丄僼傿儖僞乕暥帤丄僥僉僗僠儍乕暥帤丄幨恀暥帤丄抧栦暥帤乧乧乯 |
|
| 仠Photoshop丂Elements偵僾儕僙僢僩偝傟偰偄傞亙僄僼僃僋僩丒僽儔僂僓亜僥僉僗僩僄僼僃僋僩亜僂僢僪僷僱儖亜 | Photishop丂Elements |
| 仠摨丄僋儕傾丒僄儞儃僗丅 |  |
| 仠摨丄墣徚偟儊僞儖丅 |  仛 仛 |
