
| 第3ステップ 見出し~ロゴ編<2>Illustratorも導入しています |
| <1>へ <3>へ <4>へ |
| <イントロダクション>へ |
| 第1ステップ(ADOBE PHOTOSHOP ELEMENTS 入門日記)へ |
| 第2ステップ(ADOBE PHOTOSHOP ELEMENTS 入門日記)へ |
| 1億3000万人の編集・デザイン教室第3ステップ・見出し~ロゴ編その2へ |
| 1億3000万人の編集・デザイン教室第3ステップ・見出し~ロゴ編その3へ |
| 付録 ① ② |
| テクスチャー文字 | |
| ●文字の、「周辺」を装飾するのではなく、文字の生地(ボディー)そのものを加工・装飾した文字の1群を、「テキスチャー文字」と分類できる。 ●文字の「生地」には、さまざまなものを入れることができる。模様、グラデーション、写真など、なんでもいい。 ●テクスチャー文字は、無限に表現可能である。 |
Photishop Elements |
| ●Illustratorの<効果>や<フィルター>で、生地(テクスチャー)をつくり、<オブジェクト>で文字を<複合パス>作成>、文字と生地を同時に選択したうえで、<クリッピングマスク>作成>すると、生地が切り抜かれて、テクスチャー文字ができる。 | Illustrator  |
| ●さまざまな効果やフィルターの機能を一度では覚えきれないが、何度も試しているうちに、使えるようになってくる。 |  |
| ●できあがったテクスチャー文字に、太い線幅をつけ、色もつけた。テクスチャー文字とアウトライン文字の合成だ。 |  |
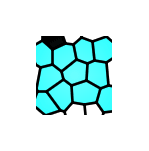
| ●以下8件は、Illustratornoで方形をつくり、青で塗った後、<効果>テクスチャーで生地(バック)をつくり(左)、[オブジェクト>クリッピングマスクしてつくったテクスチャー文字。 ●これは、テクスチャー名は、クラッキング。●方形の青は、適宜かえたほうがいい。 ●それぞれは、数値を変えれば、さまざまに変化する。 |
  |
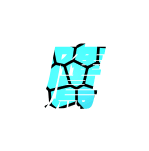
| テクスチャー名は、ステンドグラス。 |   |
| ステンドグラスの網目を小さくしたら、文字としてもなんとか読めるようになる。 |   |
| テクスチャー名は、テクスチャライザー>レンガ。色はレンガ色にするべきだね。色は |   |
| テクスチャー名は、テクスチャライザー>麻布。 |   |
| テクスチャー名は、テクスチャライザー>カンバス。 |   |
| テクスチャー名は、テクスチャライザー>砂岩。 |    |
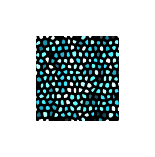
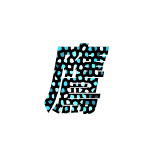
| テクスチャー名は、パッチワーク。 |   |
| テクスチャー名は、モザイクタイル。 |   |
 |
|
  |
|
  |
|
  |
|
  |
|
  |
|
  |
|
| PhotoshopElementsに搭載されている<レイヤースタイル>でつくったロゴの色々 <コンプレックス>編 38種類文字の顔 TypeFace1000態 |
|
| 虹 |  |
| 銅 |  |
| 赤とグラデーションストローク |  |
 |
|
| リベット |  |
| 星光彩 |  |
| 木目 |  |
| ネガ |  |
| セピアトーン |  |
| 紫のネオン |  |
| 艶消しメタル |  |
| クロームファット |  |
| 赤、白、青のコントラスト |  |
| 夕暮空 |  |
| オモチャ |  |
| 紫の雲 |  |
| 波 |  |
| ダイヤ模様 |  |
| 溶けたゴールド |  |
| グルービー |  |
| コショウ |  |
| 塩 |  |
| 乾いた泥 |  |
| サボテン |  |
| Mシャドウ2 |  |
| Mシャドウ4 |  |
| Mシャドウ6 |  |
| Mシャドウ8 |  |
| Mシャドウ10 |  |
| Mシャドウ12 |  |
| Mシャドウ16 |  |
| Mシャドウ4輪郭A |  |
| Mシャドウ6輪郭A |  |
| Mシャドウ8輪郭A |  |
| Mシャドウ4輪郭B |  |
| Mシャドウ6輪郭B |  |
| Mシャドウ8輪郭B |  |
 |
|
| ●これは、稲穂の写真を入れたもの。イラストレーターでつくった。 | Illustrator ★ ★ |
