
僢僾 |
| 戞俀僗僥僢僾丂傗傗巊偄偙側偣傞傛偆偵側偭偨曇亙俁亜 |
| 亙侾亜傊丂亙俀亜傊丂 |
| 亙僀儞僩儘僟僋僔儑儞亜傊 |
| 戞1僗僥僢僾乮ADOBE丂PHOTOSHOP ELEMENTS丂擖栧擔婰乯傊 |
| 戞3僗僥僢僾乮1壄3000枩恖偺曇廤丒僨僓僀儞嫵幒乯傊 |
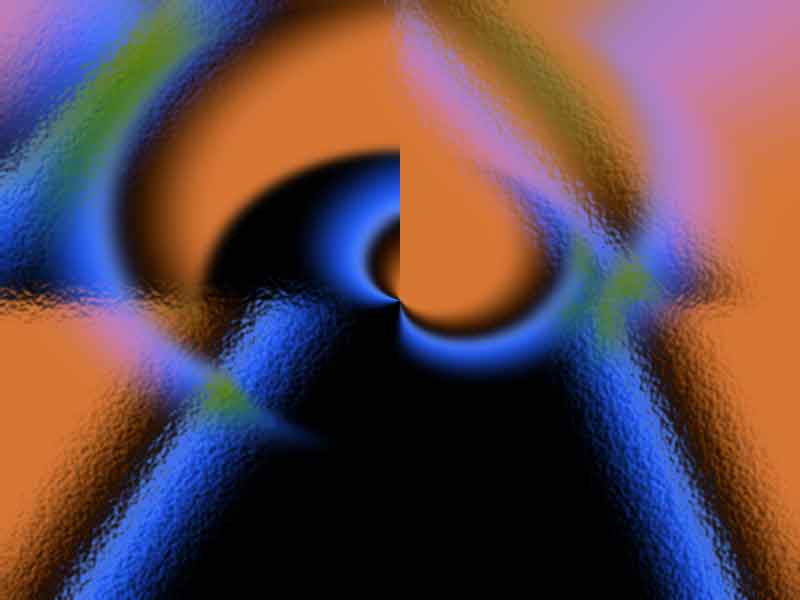
| 慺嵽丂嘆丂嘇 |
| 僥僋僗僠儍乕傪攚宨偵壛岺暥帤傪忔偣傞偲丄偪傚偭偲嬅偭偨姶偠偺擭夑忬偑偱偒傞 |
11寧俀係擔偺嶌嬈傪擖擮偵傗傝捈偟偰傒傞丅傑偩丄傛偔棟夝偱偒側偄丅  |
傎偲傫偳摨偠傕偺偑摼傜傟傞偑丄傂偲偮傂偲偮偺憖嶌偺堄枴偑棟夝偱偒偰偄側偄傑傑偩丅 俀侽侽俀.侾俀.俀俋丅  |
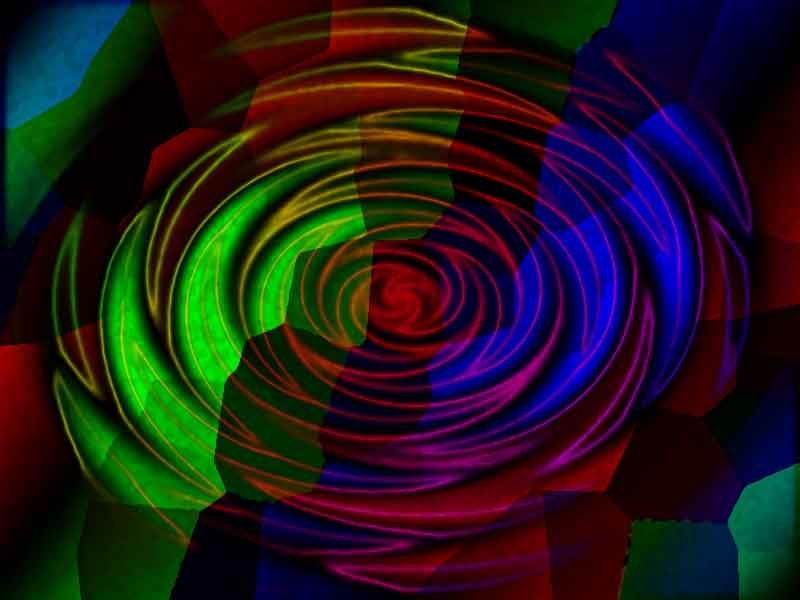
| 嶐擔偺僆儁偺暅廗丅俀侽侽俀丏侾俀丏俁侽丅 嘆怴婯夋柺亜撪梕丒摟柧 嘇僌儔僨乕僔儑儞亜僗儁僋僩儖乮仏塃偺夋憸偑偱偒傞乯  嘊嘇傪僐僺乕丅僐僺乕俀傪嶌惉 嘋僐僺乕俀偵丄僼傿儖僞乕亜曄宍亜僕僌僓僌乮検俋侽亾丄愜傝曉偟俆亾丄僗僞僀儖亜夞揮乯 嘍僐僺乕俀偵懕偗偰丄僼儖僞乕亜傾乕僥傿僗僥傿僢僋亜儔僢僾乮僴僀儔僀僩偺嫮偝侾俆丄徻嵶俋丄妸傜偐偝俈乯 嘐嘇傪傕偆堦搙僐僺乕丅僐僺乕俁傪嶌惉丅偙傟偱丄儗僀儎乕偼俁枃偺忬懺丅偙偺僐僺乕俁偵丄僀儊乕僕亜怓挷曗惓亜鎫挷偺斀揮丅懕偗偰丄僼傿儖僞乕亜僺僋僙儗乕僩亜悈徎乮僙儖偺戝偒偝侾俀侽乯丅偝傜偵丄僼傿儖僞乕亜傾乕僥傿僗僥傿僢僋亜僗億儞僕乮僽儔僔偺戝偒偝俀丄慛柧搙侾俀丄妸傜偐偝俆乯丅偦偟偰嵟屻偵丄昤夋儌乕僪亜忔嶼偵愝掕丅 埲忋傪峴偭偰偱偒偨偺偑偙傟丅 侾枃栚偺儗僀儎乕偼丄僌儔僨乕僔儑儞亜僗儁僋僩儖丅 俀枃栚偼丄僌儔僨乕僔儑儞亜僗儁僋僩儖偵丄僼傿儖僞乕亜曄宍丄僼傿儖僞乕亜傾乕僥傿僗僥傿僢僋亜儔僢僾傪峴偭偨傕偺丅 俁枃栚偼丄僌儔僨乕僔儑儞亜僗儁僋僩儖偵丄僀儊乕僕亜怓挷曗惓亜鎫挷偺斀揮丄僼傿儖僞乕亜僺僋僙儗乕僩亜悈徎丄僼傿儖僞乕亜傾乕僥傿僗僥傿僢僋亜僗億儞僕丅偙傟偵丄昤夋儌乕僪亜忔嶼丅 |
 |
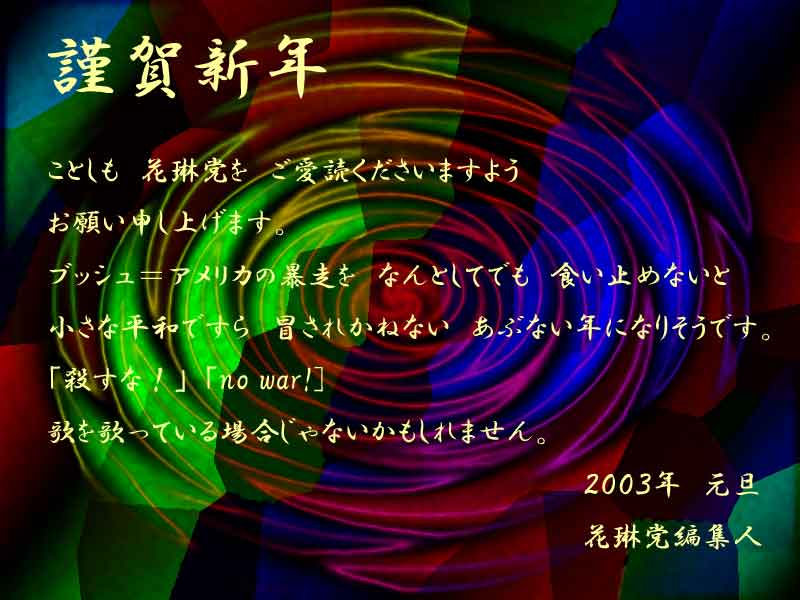
暥帤傪忔偣偰丄倂俤俛擭夑忬丅 |
偝傜偵丄夋憸傪攝抲偟偨丅  |
 |
 |
 |
怴婯揾傝偮傇偟儗僀儎乕亜昤夋怓丒敀亜僌儔僨乕僔儑儞丅 2003.1.3丏  |
怴婯挷惍儗僀儎乕亜僌儔僨乕僔儑儞儅僢僾丅  |
 |
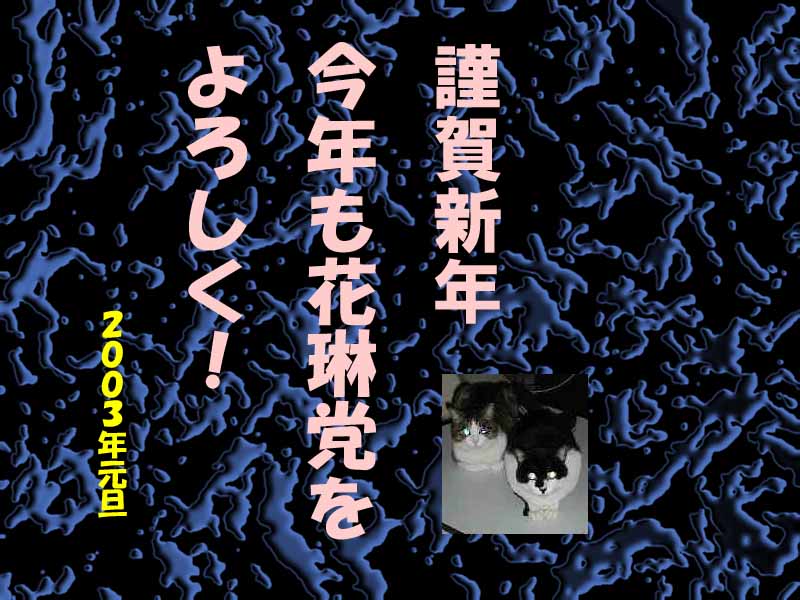
偁傝偒偨傝偺儌僲僋儘幨恀偼丄僀儊乕僕亜怓挷曗惓亜擇鎫挷壔偟丄怴婯儗僀儎乕亜曇廤亜揾傝偮傇偟偱丄怓乮偙偺応崌偼愒偲惵乯傪偮偗傞偲丄堎側偭偨僀儊乕僕幨恀偑偱偒偁偑傞丅俀侽侽俁擭侾寧俉擔丅    |

